
バックログ画面の文字の色を変えたいなぁ

バックログ画面の文字の色を変更することは、プログラム・スクリプトが分からないという方でも簡単にできます。

数値の変更や、コードのコピペで簡単にデザインを変更できます。
それでは、始めていきましょう。
tyrano.cssファイルの準備
今回、作業に使うファイルは、tyrano.css(ティラノ・シーエスエス)ファイルです。
tyrano.cssファイルには、文字の色、文字の大きさ等の見た目についてのコードが書かれています。
それでは、tyrano.cssファイルを開いてみましょう。
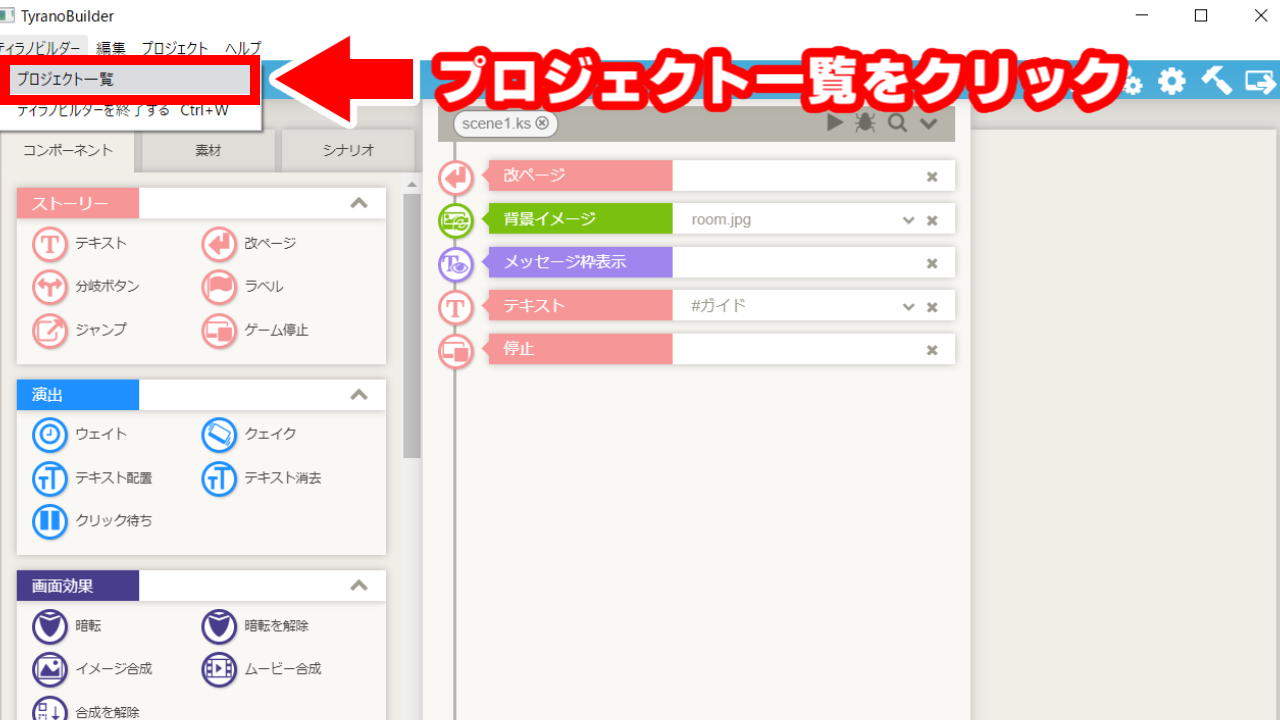
プロジェクト一覧画面を開く

最初に、プロジェクト一覧画面を開きます。
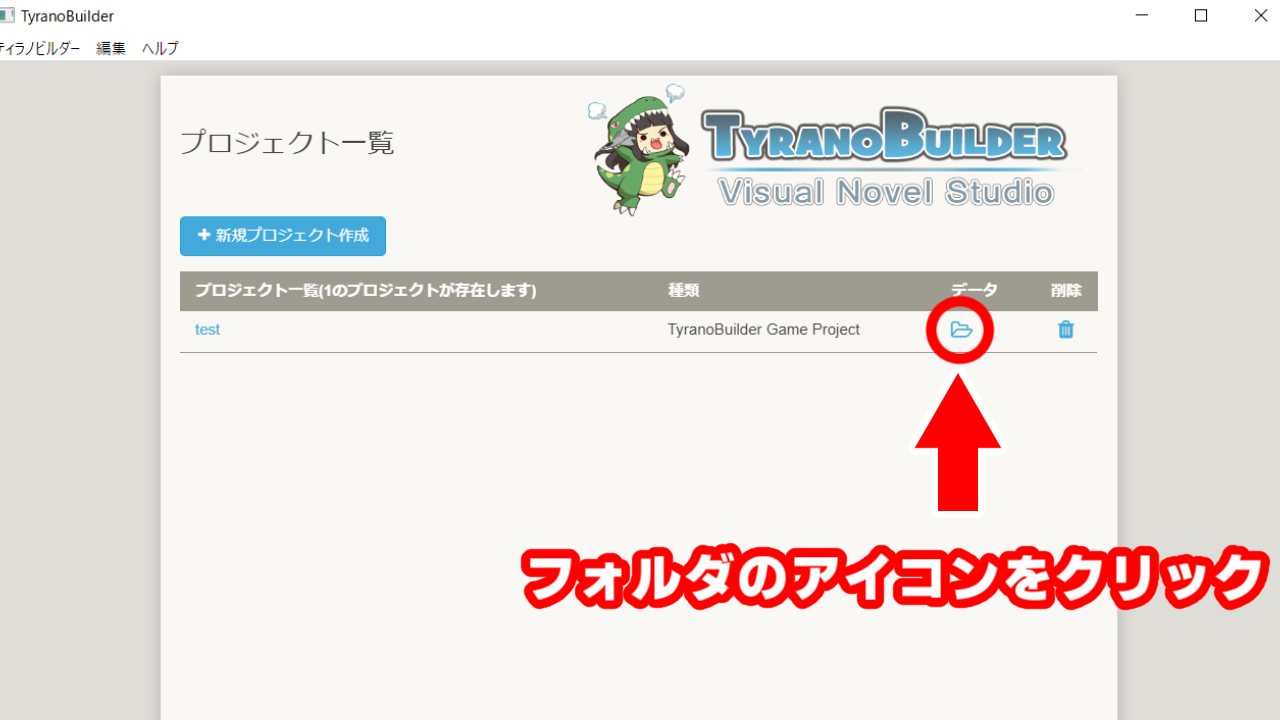
作業中のプロジェクトのフォルダを開く

プロジェクト一覧画面から作業中のフォルダのアイコンをクリックします。
tyrano.cssを開く

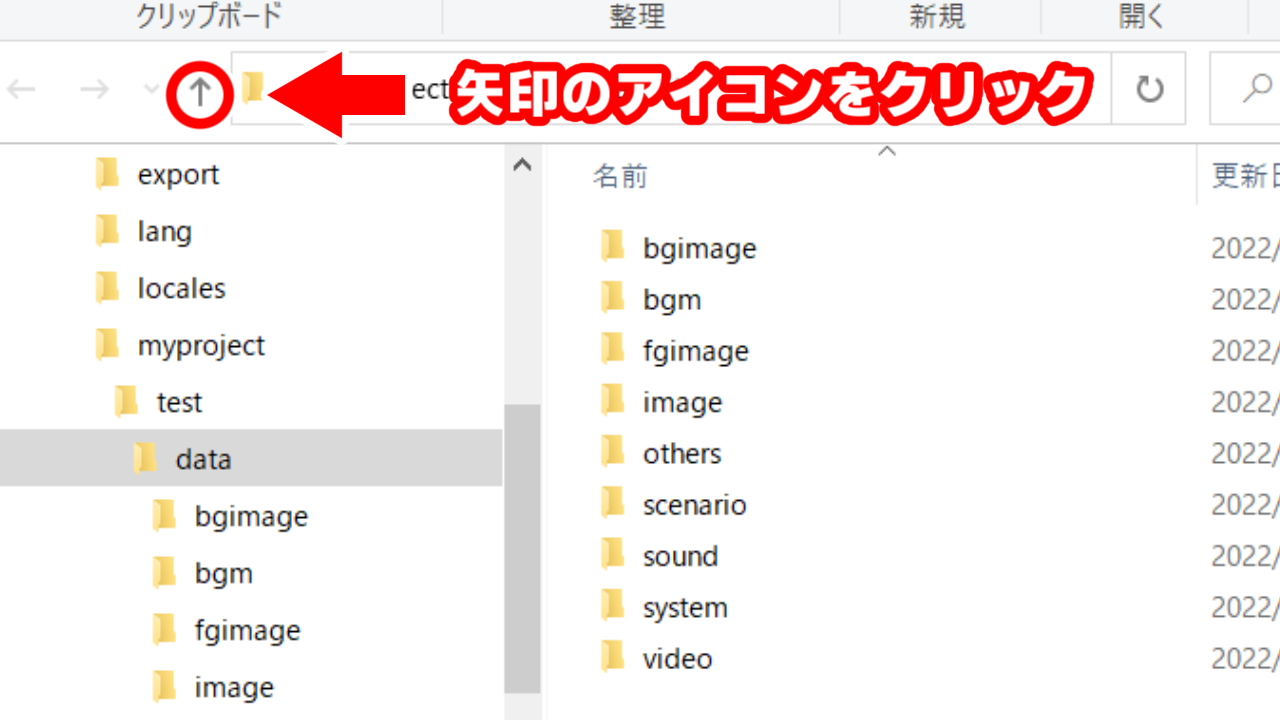
フォルダを開き、上矢印のアイコンをクリックします。

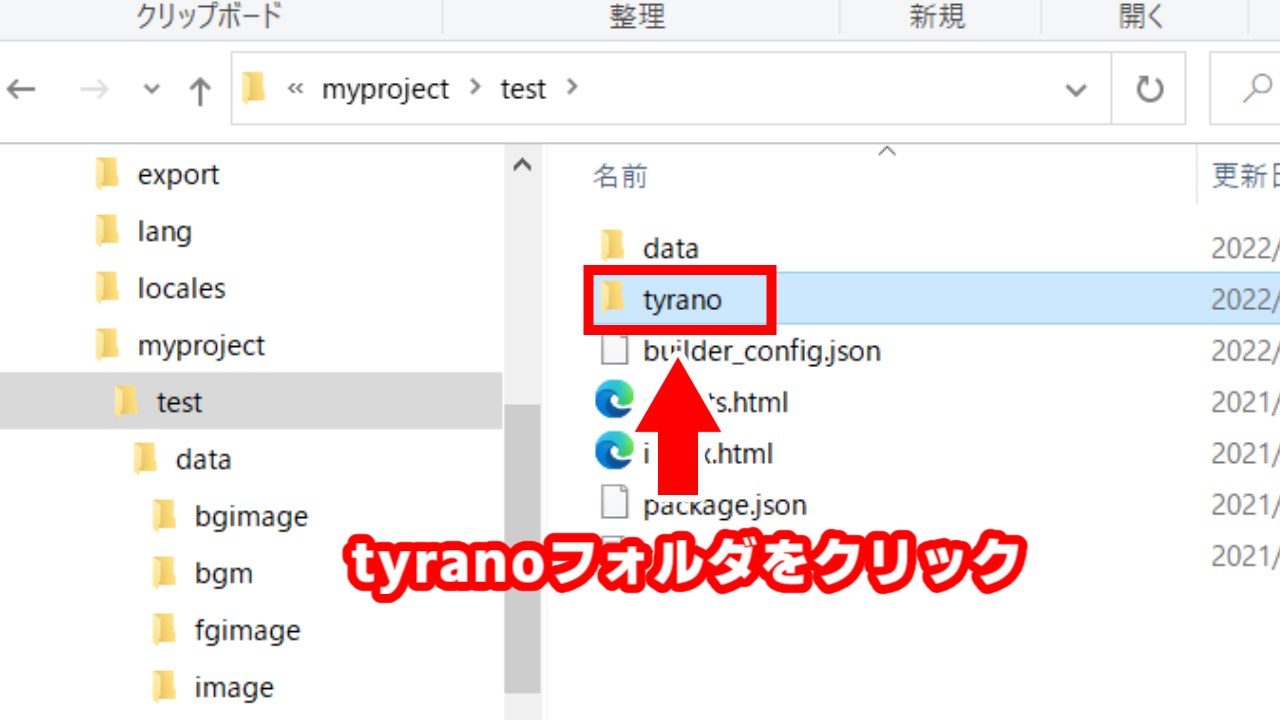
tyranoフォルダを開きます。

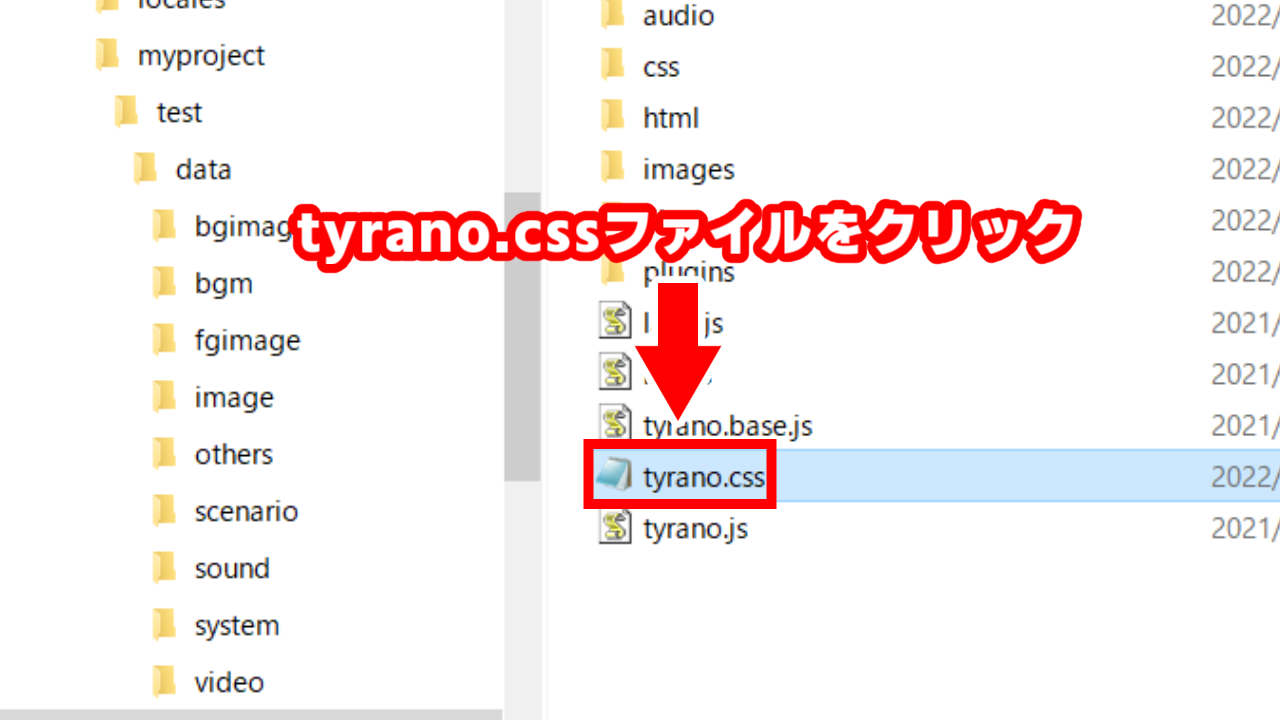
最後に、tyrano.cssファイルを開きます。
tyrano.cssファイルを編集する前に、元々あるファイルを一度コピーしておきましょう。
初期設定に戻したい場合は、編集中のファイルを削除し、コピーしておいたファイルの名前をtyrano.cssに戻すだけで、元通りになります。
文字の色を変更する
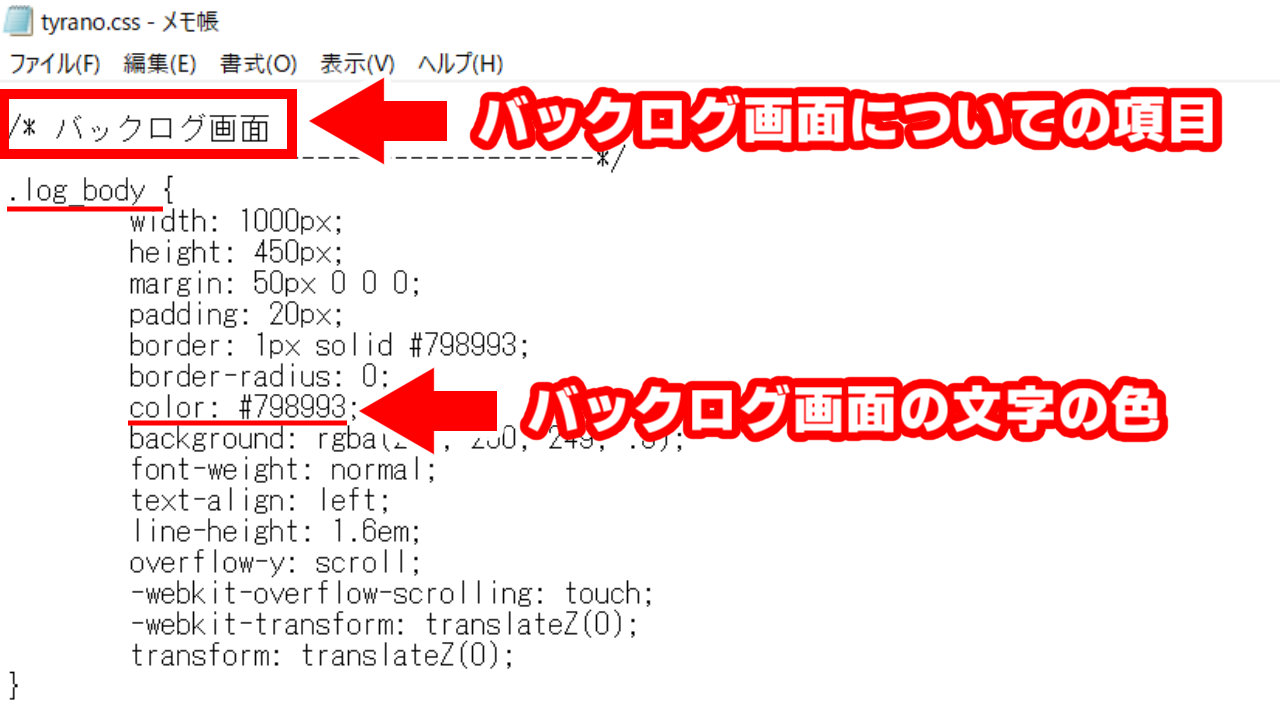
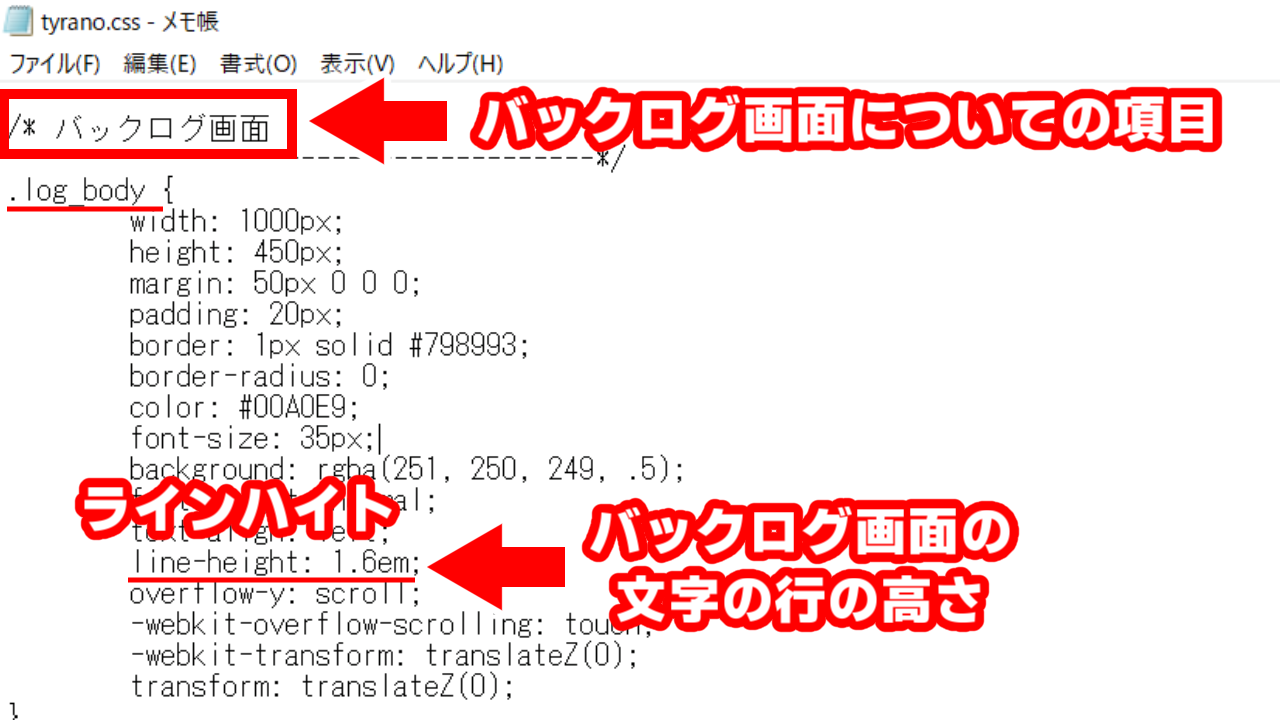
メモ帳でtyrano.cssファイルを開き、バックログ画面と書かれた項目までスクロールします。

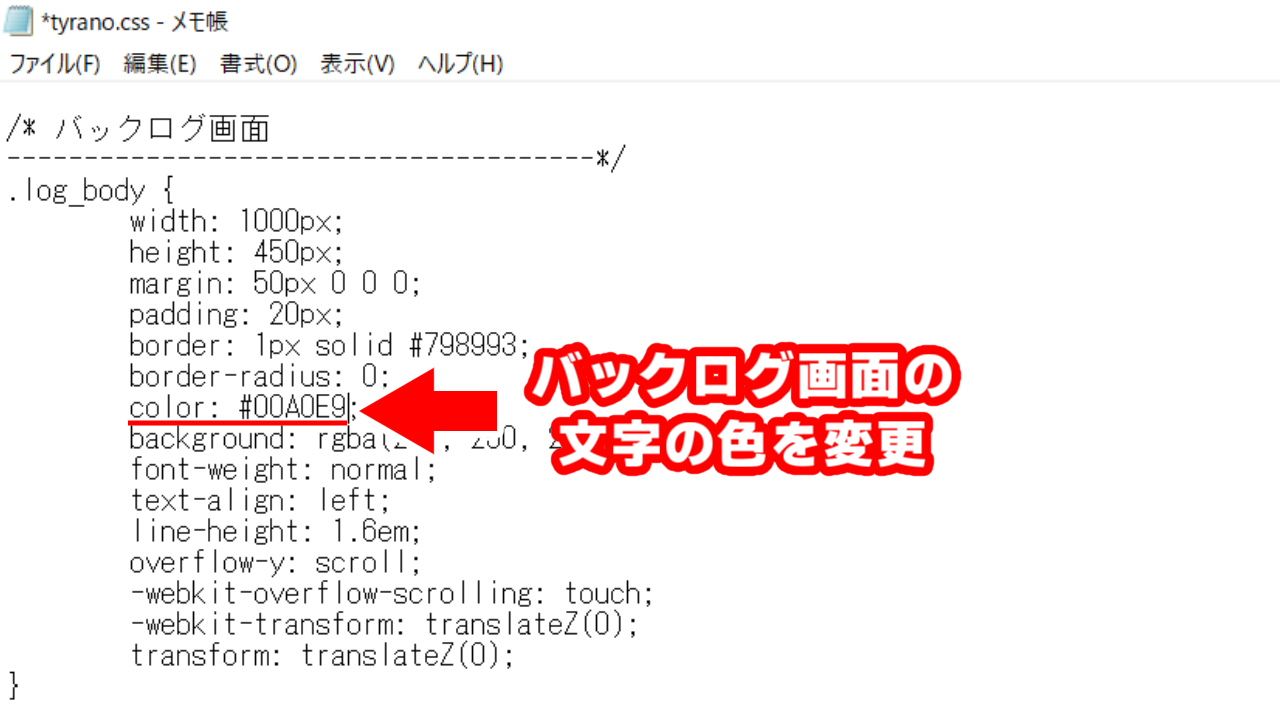
log.body(ログ・ボディ)と書かれた項目の中にある、color(カラー)という項目が、バックログ画面の文字の色を指定しています。
それでは、初期設定の色から、変更してみます。
今回は、色の指定方法として、キーワードで指定する方法と16進数で指定する方法をご紹介します。
キーワードで指定する方法
- black (黒)
- white (白)
- red (赤)
- blue (青)
- yellow (黄)
キーワードの一例を挙げてみました。
16進数で指定する方法
- #000000 (黒)
- #ffffff (白)
- #ff0000 (赤)
- #000ff (青)
- #ffff00 (黄)
16進数で指定する方法は、# + カラーコードで指定します。
カラーコードの検索はこちらのサイトが便利です。
【配色の見本帳】
https://ironodata.info/search/
お好きな色のカラーコードをコピー・貼り付けします。

今回は、color(カラー)を#00A0E9と指定してみました。
変更した後は、上書き保存を忘れないようにしましょう。
上書き保存がされていないと変更が反映されないので注意です。
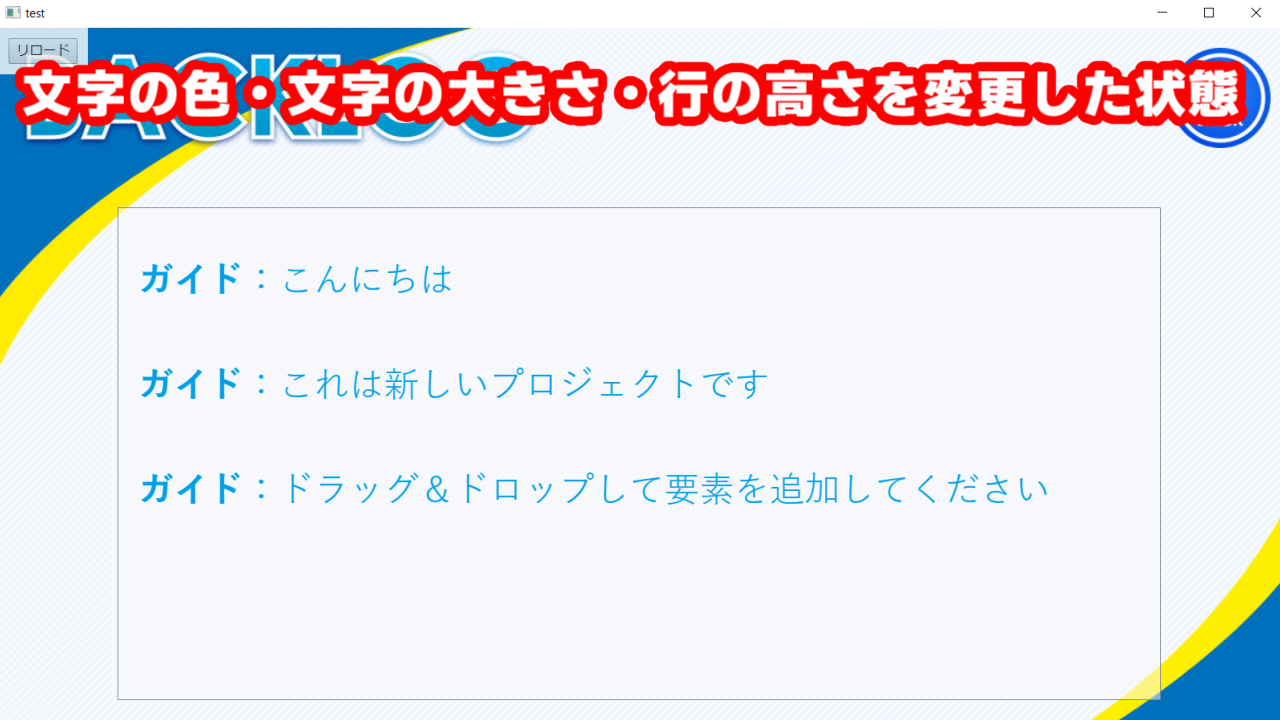
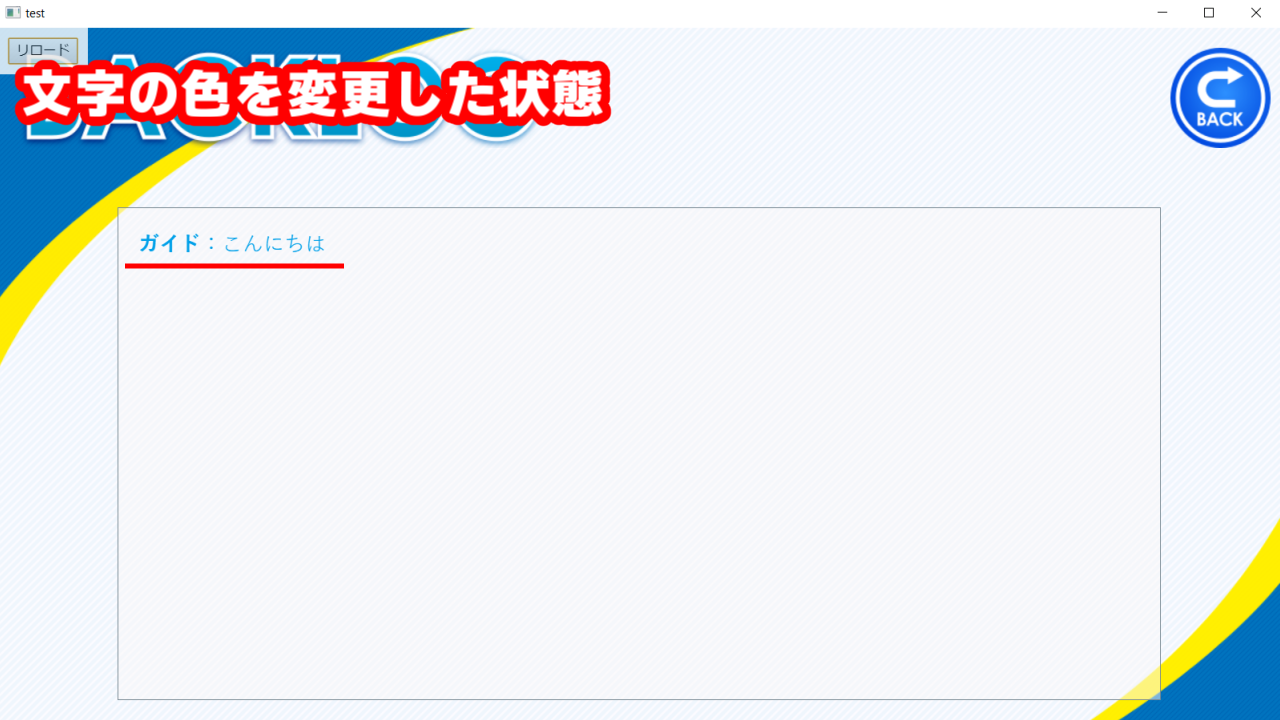
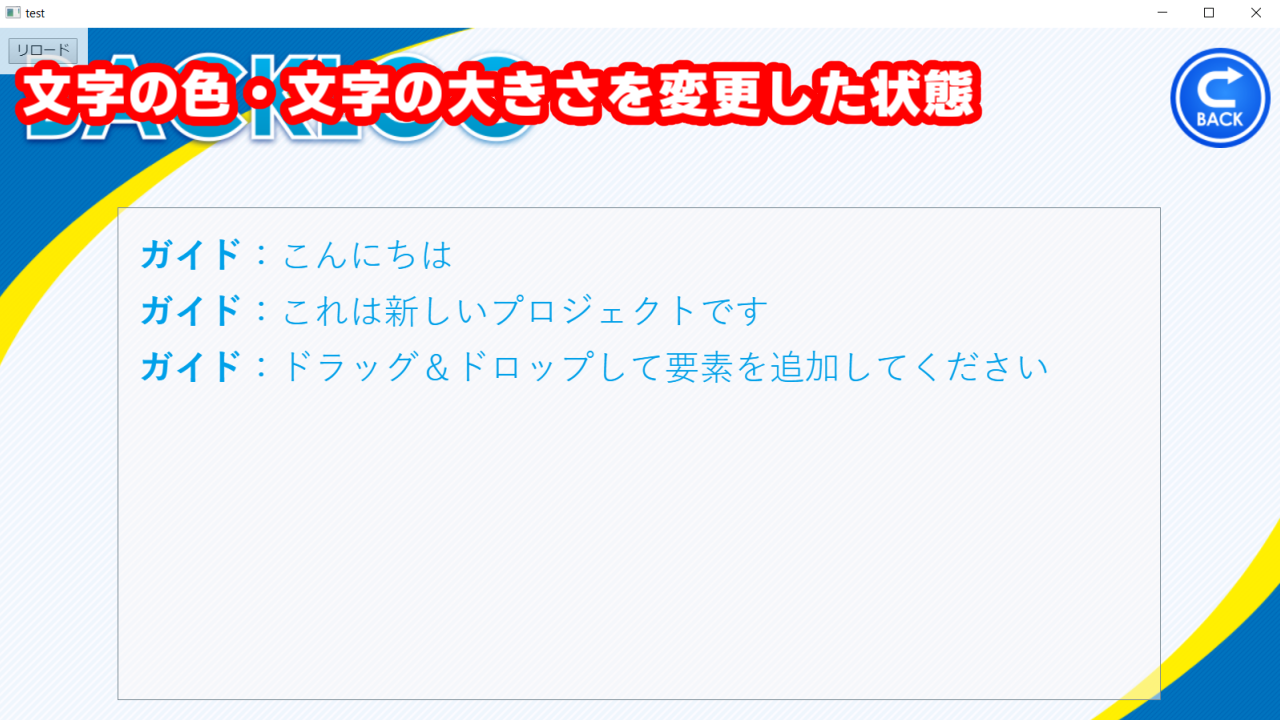
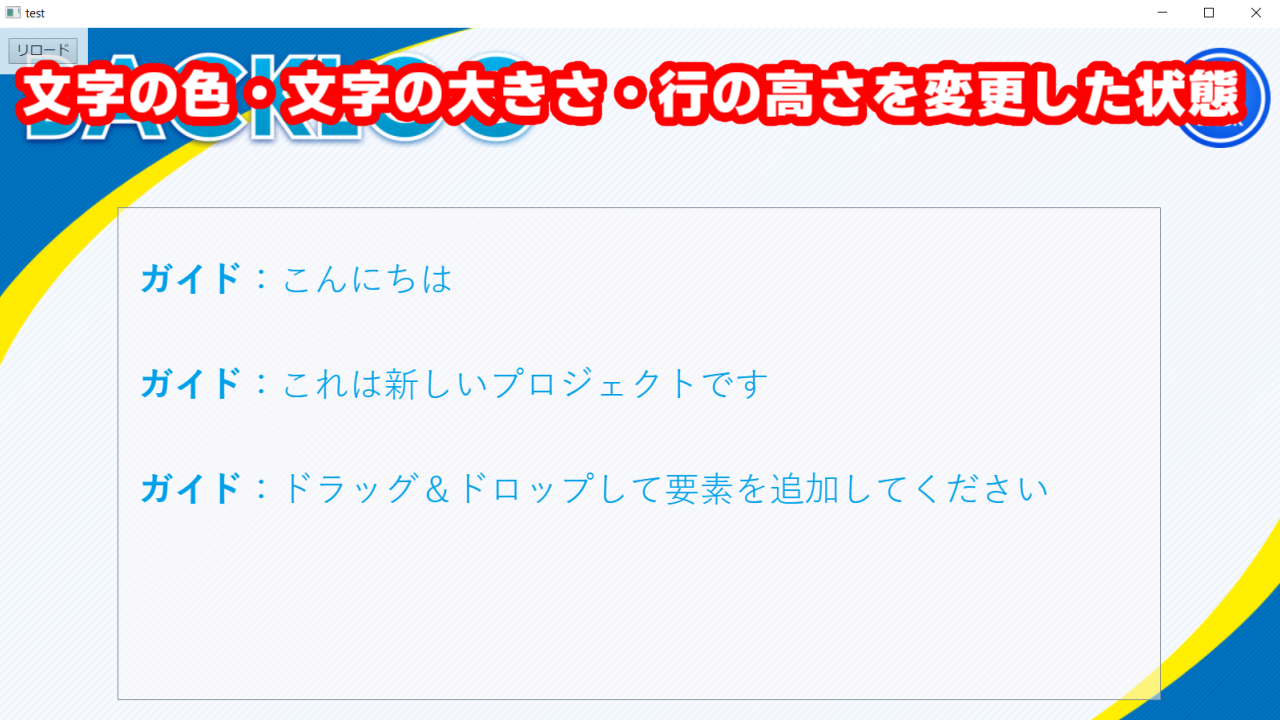
プレビューして確認してみましょう。

文字の色が変わっていたら、完了です。
文字の大きさを変更する
今度は、文字の大きさを変えてみましょう。
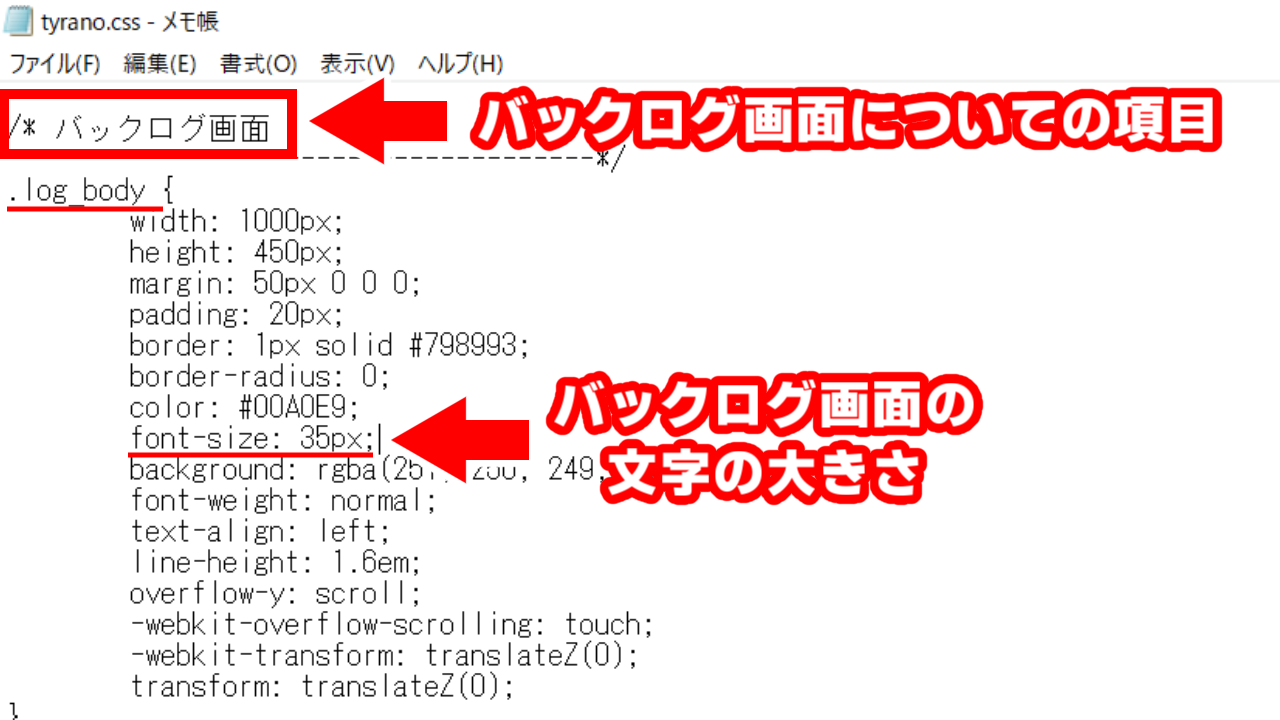
font-size: 35px;こちらのコードをtyrano.cssファイルに追加します。

px(ピクセル)は文字の大きさの単位です。
数字はお好みで調整してください。
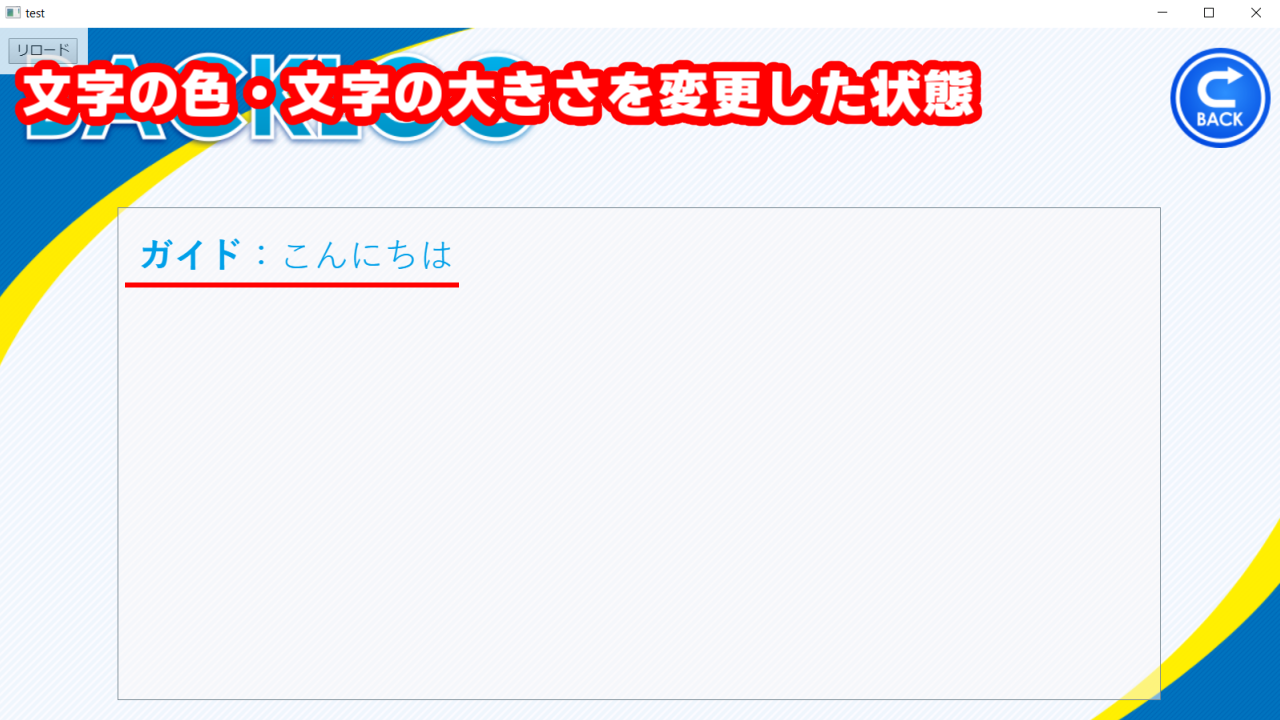
プレビューして確認してみましょう。

文字の大きさが変わっていたら、完了です。
文字の行の高さを変更する
最後に、文字の行の高さを変更してみます。
行の高さを変更することで、行と行の間隔が広がります。
複数行になっても、読みやすくなります。

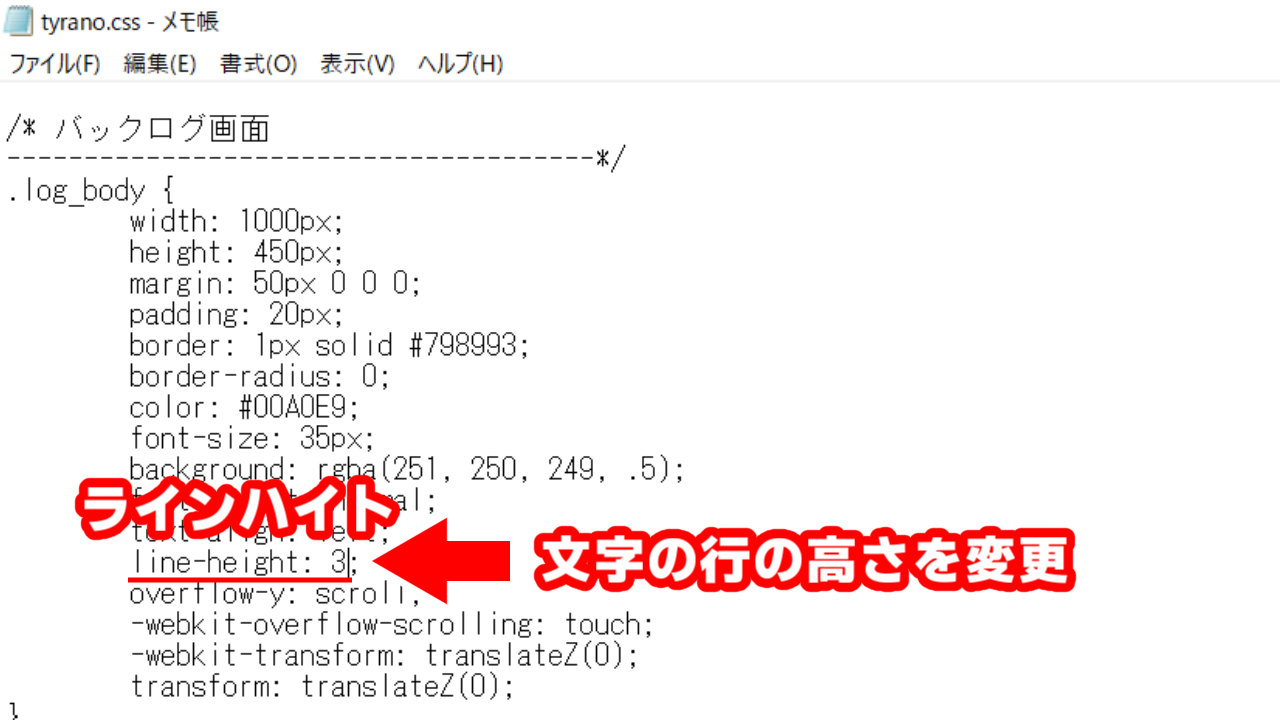
log.body(ログ・ボディ)と書かれた項目の中にある、line-height(ラインハイト)という項目が、バックログ画面の文字の行の高さを指定しています。

上の画像は、line-height(ラインハイト)が初期設定の状態です。

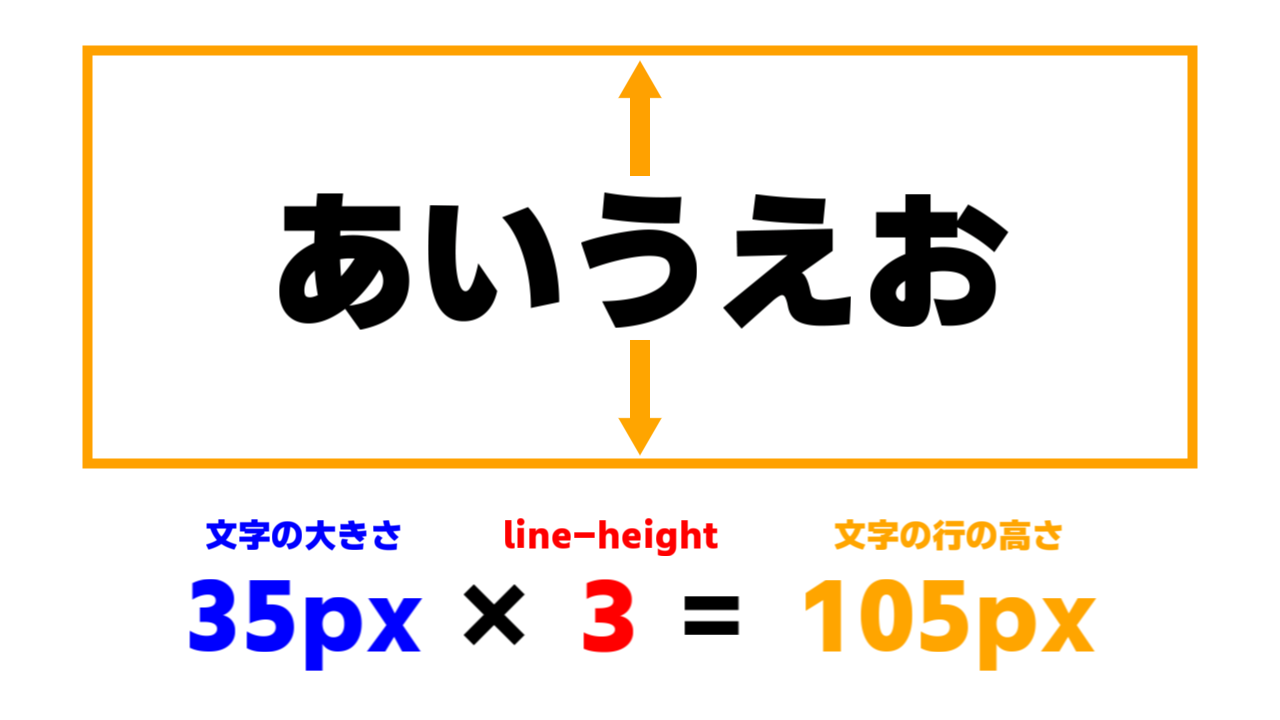
line-height (ラインハイト)を3に変更してみます。

文字の行の高さは、105pxとなります。
プレビューして確認してみましょう。

文字の行の高さが変わっていたら、完了です。
今回の解説は以上です。おつかれさまでした。


コメント